How to Implement the Google Translate Widget in Knack
A simple Google Translate widget customization upgrade can go a long way in helping your Knack app to reach a much larger audience. Here at Soluntech, we use low code development because it allows us to work faster—10x faster than the industry standard. This approach also makes it easier to update and scale your software as needed without having to create custom code from scratch.
Of course, our team is more than happy to develop completely unique software, but often that’s unnecessary. We only create what you need. This allows us to be more efficient with your budget and focus on the aspects of your software that do require new tools that aren’t already available. For example, implementing a pre-existing Google Translate widget to customize your Knack app makes much more sense than creating a brand new translation widget from the ground up.
Reach a Global Audience
As you know, web pages can be translated into another language using Google Translate. This functionality can also be applied in Knack.
If you’re working on an application that needs to be managed by users globally, it’s necessary that it has the ability to adapt to the language of each country. After all, if your users can’t understand your app, they’ll simply move on.
In this new entry, we'll outline how to use a Google Translate widget to customize your Knack app so it’s multilingual.
Follow these instructions, and add the following code in the builder of your application:
Code:
// Replace scene_XXX with the id of the scene where you want to // locate the google translate widget $(document).on('knack-scene-render.scene_XXX', function(e, v) { // Replace view_YYY with the id of the view where the element that the widget uses will be injected $('#view_YYY').append('<div id="google_translate_element"></div>'); // Prevent issues if (!window.global) { window.global = window; } // Init function window.googleTranslateElementInit = global.googleTranslateElementInit = function googleTranslateElementInit() { new google.translate.TranslateElement({ pageLanguage: 'en', // Set initial language layout: google.translate.TranslateElement.InlineLayout.SIMPLE }, 'google_translate_element'); }; // Load Google Library LazyLoad.js(['//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'], function() );
Step 1:
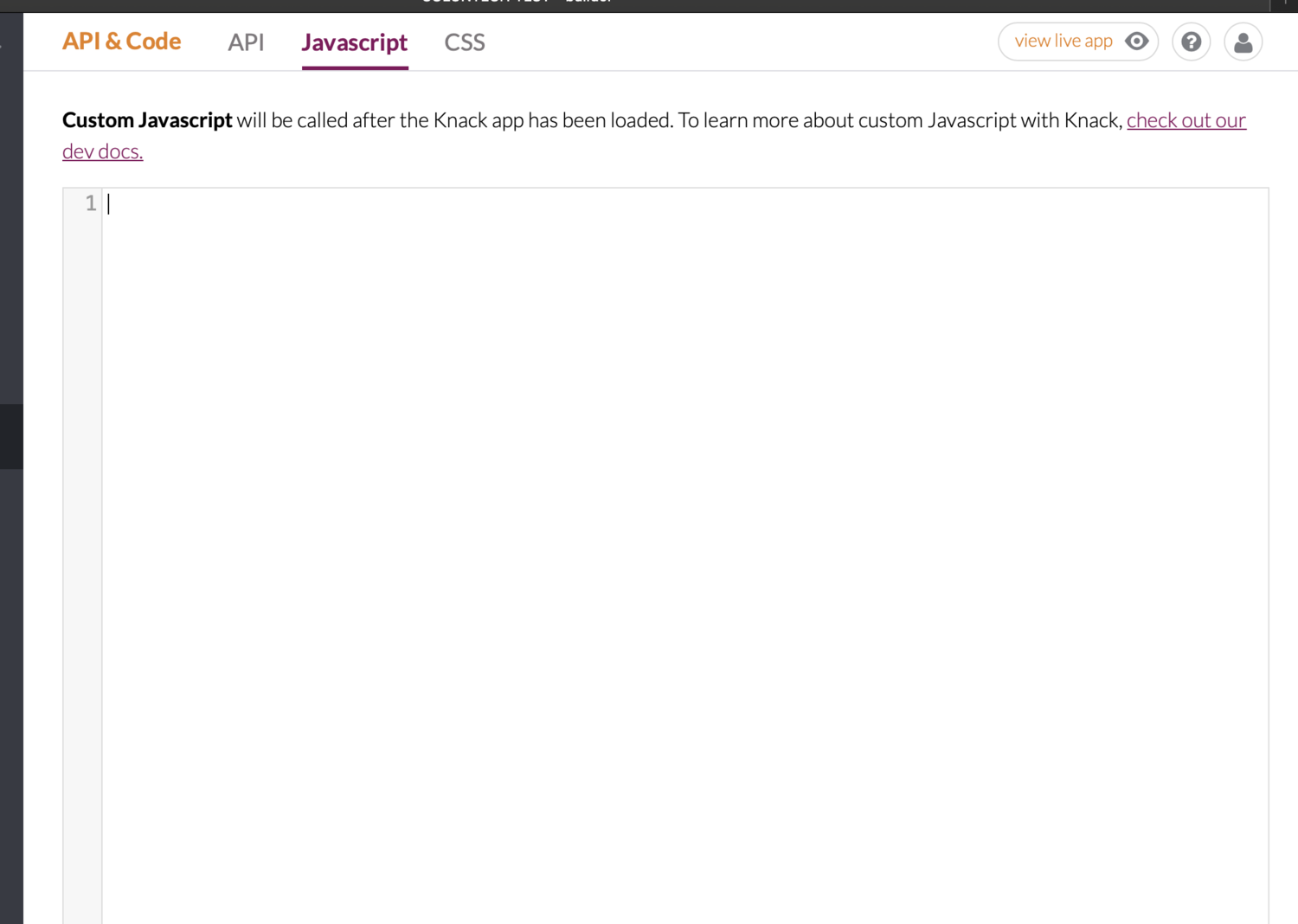
Search for the API & Code item in the builder of your application.
Step 2:
Add the code within the Javascript section.
At the end, you’ll see the Google Translate widget implemented in your Knack app.
We Work Fast and Efficiently
This type of Google Translate widget customization is just one example of how we can use low code development to improve the functionality and overall performance of your applications. Because Soluntech is a small, dedicated team, it’s very important that we prioritize our time, as well as yours. As long as the end result is up to our rigid quality standards, we’ll always take the fastest route.
Let’s Talk
If you’re ready to start a project, the first step is to make sure that we’re a good fit for you, and vice-versa. We encourage you to schedule a free pre-consultation now so we can discuss your needs and provide solutions on how we can bring your vision to life.
This Google Translate widget customization is just a tiny example of how we can improve your application (or create something brand new). View our case studies and read our blog to get an idea of what we do, but remember: If you can imagine it, we can make it happen. Brainstorm with an expert now.